船舶・海運業界における効果的なWebデザイン

船舶・海運業界のWebサイト制作で成果を出すための完全ガイド
船舶・海運業界のWebサイト制作は、一般的な企業サイトとは異なる特別な配慮が必要です。この記事では、業界特有の課題を解決し、確実にコンバージョンを獲得するためのWebデザイン手法を詳しく解説します。
1. 海運業界Webサイトの基本的な役割と重要性
信頼性の証明が最重要課題
海運業界では巨額の貨物を扱うため、取引先からの絶対的な信頼が不可欠です。Webサイトは企業の信頼性を示す重要な窓口として機能し、安全管理体制や過去の実績、各種認証取得状況などを効果的に伝える必要があります。特に国際物流では、一つのミスが大きな損失につながるため、企業の信頼性を視覚的に示すことが重要になります。
リアルタイム情報提供による顧客満足度向上
現代の海運業界では、貨物追跡システムや船舶の運航状況、寄港地情報など、リアルタイムで更新される情報提供が求められています。これらの機能により、顧客は安心してサービスを利用できるだけでなく、問い合わせ対応の効率化にもつながります。透明性の高い情報提供は、競合他社との差別化要因としても機能します。
専門性アピールによる競争優位性確立
複雑な国際物流や船舶技術に関する専門知識を分かりやすく伝えることで、業界での地位と信頼を確立できます。技術資料やホワイトペーパーの提供により、単なるサービス提供者から、業界のソートリーダーとしてのポジションを確立することが可能になります。

2. 成功する海運業界Webサイトの制作プロセス
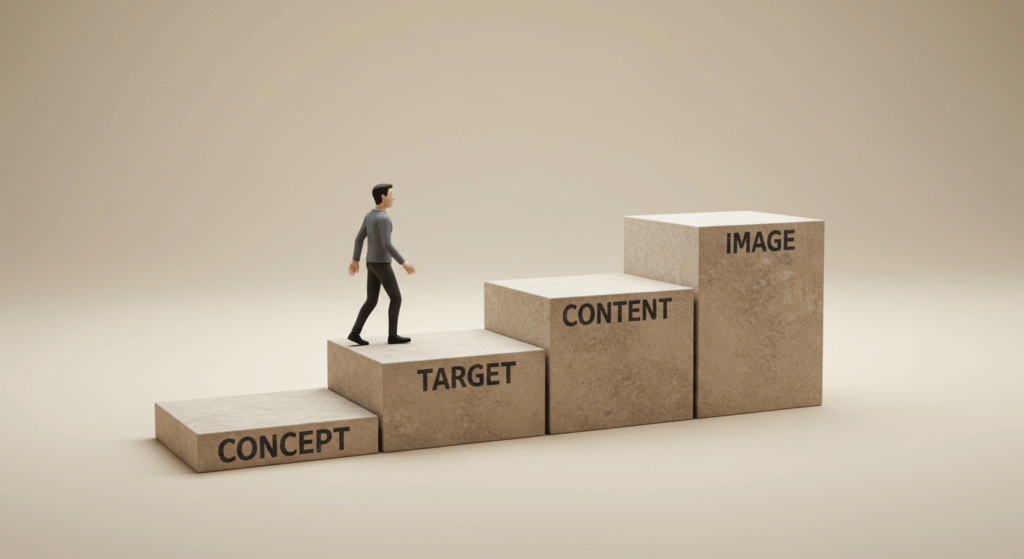
明確なコンセプト設計の重要性
海運業界では「安全性」「信頼性」「効率性」「グローバル性」が重要なキーワードです。自社の強みを明確にし、差別化ポイントを打ち出すことから始めましょう。例えば、最新技術による安全で効率的な輸送サービスを前面に出すのか、環境に配慮したサステナブルな海運ソリューションを訴求するのか、あるいはグローバルネットワークを活かした迅速な配送システムを強調するのかによって、Webサイトの設計方針が大きく変わります。
ターゲット分析に基づく戦略立案
海運業界はB2B取引が中心のため、ターゲットの詳細分析が成功の鍵を握ります。荷主企業である製造業や貿易会社、船舶管理会社・船主、輸出入関連企業、港湾・ターミナル事業者など、それぞれ異なるニーズを持っています。各ターゲットが抱える具体的な課題を理解することが重要です。
コスト削減への対応
多くの企業がコスト削減を重要課題としている現在、海運業界でも効率的な物流ソリューションへの需要が高まっています。Webサイトでは、コスト削減効果を具体的な数値で示したり、効率化事例を紹介したりすることで、訪問者の関心を引くことができます。
納期厳守への取り組み
グローバル化が進む中で、納期の厳守はますます重要になっています。リアルタイム追跡システムや、過去の運航実績データを公開することで、信頼性の高いサービス提供企業としての印象を与えることができます。
環境規制対応の重要性
環境への配慮が世界的な課題となる中、海運業界でも環境規制への対応が求められています。環境負荷低減の取り組みや、持続可能な輸送ソリューションについての情報提供は、現代的な企業としての姿勢を示す重要な要素となります。

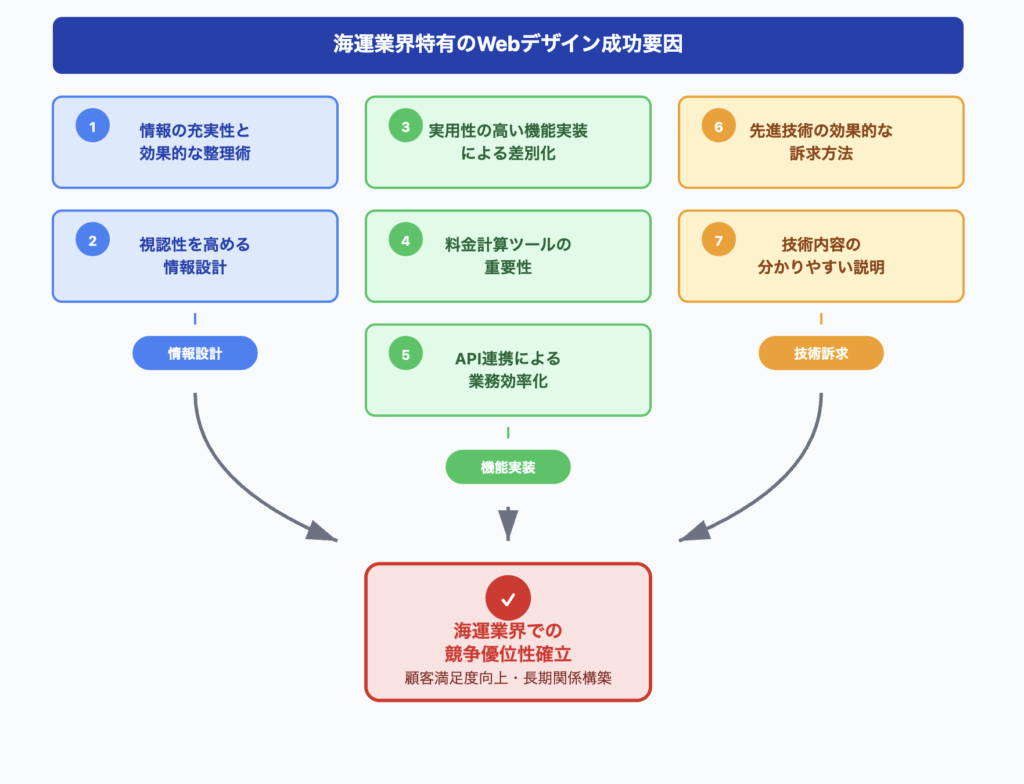
3. 海運業界特有のWebデザイン成功要因
情報の充実性と効果的な整理術
日本の海運業界では情報の充実度が特に重視されます。しかし、単に情報量を増やすだけでは逆効果になることがあります。見出しと小見出しによる階層化を適切に行い、読者が必要な情報に素早くアクセスできるような構造設計が重要です。
視認性を高める情報設計
複雑な輸送ルートや技術仕様を表組みやアイコンを活用して視覚化することで、理解しやすさが格段に向上します。また、サイト内の情報を素早く見つけられるよう、高機能な検索システムの導入も効果的です。詳細な技術資料については、PDF形式でのダウンロード機能を提供することで、ユーザーの利便性を高めることができます。
実用性の高い機能実装による差別化
海運業界のWebサイトでは、実用的な機能が差別化の要因となります。貨物追跡システムは顧客にとって最も重要な機能の一つであり、リアルタイムでの位置情報や到着予定時刻の表示により、顧客満足度を大幅に向上させることができます。
料金計算ツールの重要性
複雑な料金体系を持つ海運業界では、自動料金計算ツールの提供が非常に有効です。距離や貨物の種類、輸送方法などを入力することで概算料金が表示される機能は、見積もり依頼前の検討段階で大きな価値を提供します。
API連携による業務効率化
他システムとのAPI連携機能を提供することで、顧客の業務プロセスに深く組み込まれたサービス提供が可能になります。これにより、競合他社への移行コストを高め、長期的な顧客関係の構築につながります。
先進技術の効果的な訴求方法
技術革新が著しい海運業界では、先進的な取り組みの訴求が競争優位性確立に重要な役割を果たします。自律航行技術や環境負荷低減の取り組み、デジタル化・ブロックチェーン技術の活用、サイバーセキュリティ対策など、最新技術への対応状況を効果的に伝えることが求められています。
技術内容の分かりやすい説明
専門的な技術内容を一般の訪問者にも理解しやすく伝えるためには、図解やアニメーション、動画などの視覚的なコンテンツを積極的に活用しましょう。技術の概要だけでなく、それによってもたらされる具体的なメリットや成果を示すことで、訪問者の関心を高め、信頼感を醸成することができます。

4. 実践的なWebデザインテクニック
以下の6つの要素が重要になります。
戦略的な配色設計による差別化
業界イメージを踏まえつつ、自社の独自性を表現する配色設計が重要です。海運業界では青系の色彩が多用される傾向がありますが、コーポレートカラーを中心としたパレット構築により、独自のブランドアイデンティティを確立しましょう。メインカラー、サブカラー、アクセントカラーを7:2:1の比率でバランス調整することで、視覚的な調和を保ちながら印象的なデザインを実現できます。
ブランドフィロソフィーの色彩表現
色彩選択においては、単に美しさだけでなく、自社のブランドフィロソフィーや事業価値を反映させることが重要です。革新性を重視する企業なら鮮やかな色調を、伝統や信頼を大切にする企業なら落ち着いた色調を選ぶことで、訪問者に無言のメッセージを伝えることができます。
機能性重視のレイアウト設計
情報量が多い海運業界のサイトでは、シンプルで機能的なレイアウトが不可欠です。グリッドシステムを活用して要素を整列させ、視覚的な秩序を作り出すことで、複雑な情報でも理解しやすくなります。適切な余白を設けることで視認性を確保し、コンテンツの詰め込み過ぎを避けることが大切です。
情報の優先順位を明確化
レイアウト設計においては、情報の優先順位を明確にし、最も重要な情報が最初に目に入るよう配置を工夫しましょう。関連するコンテンツをグループ化することで、情報の関係性を視覚的に示し、理解しやすくすることができます。
モバイル最適化の徹底対応
現場担当者やグローバルパートナーのモバイル利用を考慮し、完全なレスポンシブ対応を実施することが必要です。画面サイズに応じてレイアウトが最適化されるよう設計し、スマートフォンでも快適に閲覧・操作できるようにしましょう。特に、ボタンやリンクは指でタップしやすいサイズにし、操作性を高めることが重要です。
通信環境への配慮
小さな画面では情報の優先度を変更し、最も重要な情報が上部に表示されるよう工夫が必要です。また、データ通信量や読み込み速度を最適化し、様々な通信環境でもストレスなく利用できるようにすることで、ユーザー体験を大幅に向上させることができます。
まとめ
船舶・海運業界のWebサイト制作では、業界特有のニーズを深く理解し、信頼性と専門性を効果的に伝えることが成功の鍵となります。美しいデザインと実用的な機能のバランスを取りながら、ターゲットユーザーの課題解決に焦点を当てたサイト制作を心がけることで、競合他社との明確な差別化を実現できます。
技術の進化や市場トレンドに合わせた定期的な更新により、長期的な価値を提供し続けることで、Webサイトは単なる情報発信の場を超えて、ビジネス成長を支える重要な資産となります。この記事で紹介したポイントを実践することで、海運業界における競争優位性を確立し、確実なコンバージョン獲得を実現できるでしょう。